














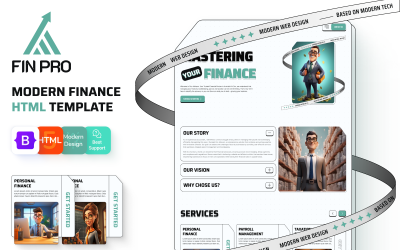
FinPro - Professional Finance Agency - Financial Advisor Animated HTML Website Template by uiparadox










Minister-Political & Multipurpose Responsive by DreamIT






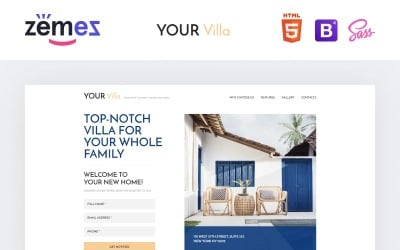
Web Developer Landing Page Template by ZEMEZ

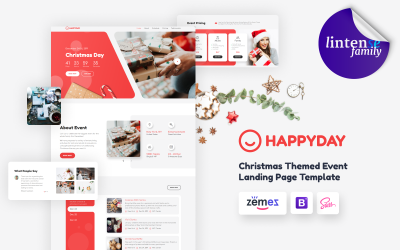
Rolla - HTML5 Event Tickets Template by ZEMEZ



Eduzone - Education Landing Page Template by DreamIT


5 Best Landing Page Website Templates with Responsive Feature 2024
Design-rich Responsive Landing Page Templates
Responsive design is an essential component of any online project, whatever you are going to present. Business websites, as well as personal pages and eCommerce sites, require a professionally crafted layout. It is simple to get with modern responsive landing page templates. The feature makes pages adapt to the visitor's viewport size. Images, videos, buttons, slides, boxes, and other visuals automatically convert to fit the viewer's screen size. One gets a site that looks stunning on all platforms, which promises higher conversion rates. It also gives a better online/offline browsing experience and improves SEO. Who and how can benefit from using Templateog体育首页 landing page items? Let's see!
Running Pro Website with Responsive Landing Page Template
Traditionally, a landing page is a specific page on a website where the owner collects visitors' contact information in exchange for a resource, like an ebook. You offer visitors to download a free product and get their details. This contact information is collected using a lead-capture form where visitors enter details like their name, email address, and job title. All of these you might use for future newsletters, sales, special offers, etc. You can see that responsive landing page templates have a sole purpose - converting new leads for the website's business. One can collect more information, present their services, and attract new people with the help of:
- Free trials - bring visitors to a page where they could sign up for a free version of your product and try the demo to decide whether they want to buy a complete version; also useful for services where you offer a couple-of-weeks trial for free.
- Whitepapers & eBooks - these are perfect for blogs, magazines, portals, and educational projects. However, business websites for personal portfolios, like a politician page or startup, also require this catchy content. Free eBooks always satisfy visitors' interest and bring attention to the website's topic. Select responsive landing page templates with pre-made pages for freebies.
- Online course enrollment - here is another useful thing for the education industry. Use education landing pages to invite new students to a class and generate new leads. This type of content adds value to the client's experience — they'll have more access to you through a private channel like email to discuss the course content and get feedback on their progress.
Among the other ways to attract prospects to your website with responsive landing page templates, there are:
- Event registration;
- Community membership;
- Free app to download;
- CTA email subscription.
Still, today's technologies allow building a full-fledged website without the need to attract visitors with additional projects. One can select a pro landing page Templateog体育首页 offers and build a complete website with code-free layouts.
Topics Modern Responsive Landing Page Templates Cover
Best single-page websites cover all business niches, from animals and pets to games and nightlife. One can manage a website for such popular topics as the following:
- Food, beverages & delivery;
- A medical project, equipment, pills, and a physician;
- Fashion stylist, beauty, hairdresser, etc.;
- Sports, outdoors & travel;
- Booking agency;
- IT, development, SEO & marketing;
- Photography, art & culture;
- Clothes, shoes, lingerie & accessories;
- Casing & gambling;
- Kids centers, kindergarten, school & education;
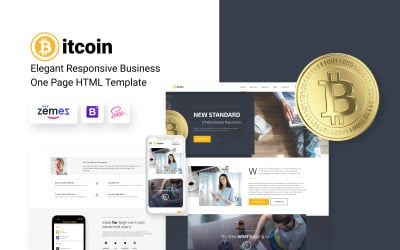
- Cryptocurrency & financial advisor;
- Architecture, exterior & interior design;
- Handmade gifts & holidays, and much more.
The landing page templates have many trendy gallery scripts, including a carousel, accordion, isotope, slider, etc., to promote beautifully. There are items for both personal and corporate projects. One can tweak settings to create custom designs or choose among such popular styles as:
- Minimalist;
- Flat design;
- Corporate;
- Material design;
- Clean & mobile;
- Geometric;
- Vector;
- Artwork;
- Retro;
- Grunge;
- Paper-made, etc.
Reasons to Launch a Landing Page for Business
Modern website building is not a hard process, though you can enrich pages with lots of UI/UX features of any complexity. It would be easy to perform changes to the website's design, create new pages, duplicate them, replace the elements, and add new components. Users of all ages and skill levels can launch a business landing page for their business using responsive landing page templates.
Why does one need a website landing page template?
- Increasing conversions and getting new leads is the #1 reason to build a landing page. It also brings new visitors who provide their info in exchange for an immediate reward, as listed above.
- Growing the website's subscriber list and filling it with potential high-quality leads. It is perfect for eCommerce when you want to promote new collections, fresh arrivals, or announce a holiday sale.
- LP websites provide additional insight into your website's target audience. One can track the topics that convert at the highest rate by creating different LP pages with segmented offers.
- Landings allow measuring metrics directly tied to business goals. Use them to determine how a new campaign is performing.
- Measuring which websites give higher conversion to the main site. This is useful for big brands and corporations with multiple projects and one-page websites for new offers or products.
- Landings are testable, which allows viewing how different designs and features look online. However, purchasing HTML5 landing page templates lets you do everything within a user-friendly drag & drop page builder. There will be a live mode to check all performed actions and avoid common mistakes.
- Making a good first impression is increasing brand value is another reason to think about running a landing.
- They also add content to the offer. It is useful for marketers and those who take care of brand popularity. Experts say that landings are meant to provide content for those who need it before they even decide to convert.
These are only the few benefits responsive landing page templates would bring you.
5 Essentials to Look for in an HTML5 Landing Page Template
Are you ready to download a theme for the would-be-landing? Apart from a 100% responsive layout, we recommend you get the next features for an excellent online presence. HTML5 landing page templates come with these ready-mades in the set. Everything is easy to manage, so you won't need to worry about content editing or info uploading.
Pixel-perfect design with cross-browser compatibility and Retina readiness - makes the landing display awesome in any browser. All elements are rendered automatically without quality loss. It is a must for responsive landing page templates.
Mobile layout is a must, no matter what your website is about. It makes the pages look great on any small-screened device with the needed sections scrollable. Smartphone-ready design betters SEO and promises an audience increase, as many users use mobiles to look for new products and services nowadays.
Portfolio - the feature is a must-have if you want to present your business in all its glory. Modern portfolio landing page website templates contain taggable galleries, smart content categories, and other options for clean design. You might also want to enrich pages with 3D background and 3D text. It would grab the prospect's attention and add beauty to the website's design.
Contact Form7 - this old but must-have plugin lets site visitors contact you in seconds. All premium responsive landing page templates have Contact Form7. With it, one could manage multiple contact forms, like emails & feedback. The plugin supports CAPTCHA, spam filtering, and Ajax-powered submitting to protect your website. Besides, HTML5 templates also come with these web forms:
- Newsletter subscription;
- User registration;
- Advanced search;
- Login form;
- Booking form, etc.
eCommerce readiness. The feature provides simple and intuitive online store creation. You can sell even with one-page websites. Build pages with custom product pages, catchy shop-related features, lists, galleries, and other essentials. One can manage the store from anywhere, study shoppers' needs, check stats, etc. With it, all the components are mobile-friendly, and we also recommend you ensure the chosen template has Ajax functionality. It makes it possible to search for products, add items to the cart, and perform other actions without reloading the page. The feature makes the onsite experience more shopper-friendly, boosts website work, and brings better design solutions.
Please download the responsive landing page templates' demos to learn more about these essentials.
3 Catchy Features to Better Online Promo with a Landing Page Bootstrap Template
Needless to say, the technical side of the project is important. That is why our responsive landing page templates come with powerful Bootstrap functionality and allow quick site-building. With a huge number of pre-designed items, it becomes harder and harder to stand out from the crowd of competitors. The good news is that modern landing page Bootstrap templates contain web design trends. Here are some of them to enrich a project and grab visitors' attention to your online pages.
Canvas animation - the feature adds animated elements to the landing's look. By itself, HTML5 allows the creation of catchy animations by mixing HTML, CSS, and JS. Ready-made templates come with animation tools, so you only need to turn on the feature. The canvas element lets site owners add more interactivity to their web pages. You can control graphics, IMGs, and make text dynamic with responsive landing page templates providing canvas animations.
Parallax scrolling is well-known among experienced website owners and could enrich any website. It makes a gorgeous addition to online pages based on a sleek depth and motion combination. The Parallax effect is especially good for galleries, portfolios, and backgrounds. We also recommend using it for product pages, especially single-product where you need to grab attention to a particular image. The effect adds visual interest to site pages and engages people with the illusion of depth as they scroll through the website. It would also help highlight the needed information and emphasize the company's creativity level. Another advantage of adding the effect is that it encourages longer page visit times. Stylish Parallax landing page templates offer smooth scrolling without overloading the pages.
The Lazy Load effect is another popular feature that improves images' presentation. The technique defers downloading a resource until it is needed, conserves data, and reduces network connections for critical assets. It has already become a web standard. How does it work? For example, the picture is not visible to users when the page loads and starts loading later when they scroll. The effect is good for blog posts and galleries with subscriptions. A person reading the blog post might not reach the bottom of the text for several minutes, so the browser waits to load the diagram until the reader scrolls to that section. This way, the page loads faster at first because the browser loads one image instead of two.
Additional Options to Search For
Our landing page template responsive enough to fit any device or screen. However, you also need to ensure that the selected product has these features in the pack:
- Easy customization;
- Quick installation;
- Major plugins compatibility;
- Clean and descriptive code;
- Eye-friendly fonts;
- Bootstrap functionality.
And what about the page's content? Here is what you will need:
Social media integration. Adding SM icons to a landing brings social traffic to the website. It also makes your business more trustworthy, as people can check your social media and ensure you are a real person. Besides, you can look for an Instagram gallery feature and other supporting options that help to promote your latest publications.
CTA buttons would help you to highlight the needed pieces of information neatly. Depending on the chosen theme, you can use CTAs in the header and all over the pages. We recommend you add at least a couple of them for the best offers/products and free proposals. Creating and editing buttons within the landing's drag & drop page builder is easy. Just select the colors you like, change texts and sizes, add custom text, and voila!
Customizable footer. You might not know this, but the footer is the right place to duplicate your contact information, including maps, socials, email, and phone number. It makes the creator's details more noticeable and higher your chances of getting new customers. One might also want to enrich their footer with logos and reviews.
Star ratings & Testimonials. These stylish elements emphasize the professionalism of the company. They show the latest feedback, which makes the website more customer-ready, highlights your best qualities, and simply adds beauty to the pages' design. You might add special icons, images, and other visuals to these blocks. By the way, they can also be scrollable on desktops and mobiles.
Sticky menu - here is another neat but important feature to add if you want to improve the site's customer readiness. Thanks to the feature, people will always be able to find the needed product or section. No need to reload the pages. A sticky menu remains at the page's top while you scroll it down, so it is easy to find the needed section with a single click of the mouse. Some users prefer adding MegaMenu for more comprehensive menu solutions with images, videos, and other visuals. There will be smart category sorting and the possibility to put tons of pages in a 2-sector menu. However, if you are looking for a minimalist design, a trendy sticky menu is your ready-made solution.
Translation-Ready Bootstrap Landing Page Templates
In addition, we recommend you ensure the chosen theme has WPML readiness. It would make the website visible in different countries. Projects with translation-ready content get higher ranking results because they can be noticed and scanned by search engines working with native-speaking websites. The WPML-ready design makes the landing more user-friendly, better onsite communication, increases audience, and improves sales and conversions.
Translating a landing into another language is key to smart international communication and a powerful marketing strategy. One could develop the brand or company abroad without making additional payments. If the content in another language is poor, prospects might get a bad image of the company and prefer purchasing on other websites. It is better to select from WPML-ready landing page templates instead of making people use Google Translate by hand. That is why translation readiness is a must-check for responsive landing page templates.
Creating Highly-Converting Website with Responsive Landing Page Templates
Responsive Landing Page Templates Questions & Answers
Why do I need my HTML5 landing page to be SEO-ready?
Optimizing the website with search engines is key to the project's popularity. It makes Google, Yahoo, and other modern search engines notice your landing page in the list of competitors' websites. The faster it will be approved, the more chances you will attract new prospects. Big players pay lots of money to hire experts with the best SEO decisions. Still, you can save on this by choosing an HTML landing page template with an SEO-friendly design. Among the main benefits of SEO responsive landing page templates, there are the next:
- Enlarging website audience;
- Boosting sales;
- Generating more leads;
- Entering the global market;
- Attracting foreign visitors;
- Increasing organic discovery & high-quality site traffic;
- Improving credibility and trust;
- Providing better marketing strategy.
How do I edit my website landing page template?
Depending on the purchased product, there are different ways to work with layouts. When it comes to top-rated templates for landings, you have Elementor, Visual Composer, Navi Builder, and other creator-friendly builders inside the package. Working on a quick drag & drop functionality, such a comfy builder allows fast and simple page editing. One can easily manage their designs, replace elements, change forms or sizes, add blocks with buttons, slides, icons, etc. Everything is fully customizable and available to edit in live mode. You can work with CTAs, slides, animations, visual effects, progress bars, infographics, and more. Just open the page inside the builder, select the needed element, drag & drop it where you want it to be, and change settings if needed. There's nothing comprehensive!
Why do I need a landing page Bootstrap template?
Powered by Bootstrap, responsive landing page templates provide simple website building and can be edited by anyone who wants to get a powerful online presence. Modern landing page sites offer additional insight into your website's target audience. They help brand owners and companies generate more leads, increase conversions and bring new prospects to the pages. Top-rated items already contain all the essential features in the set, so you won't need to change a thing by hand. There are newsletter forms to collect visitors' information for further special offers and smart contact forms. Would you like to make a striking first impression and increase brand value without additional payments? Purchase landing page Bootstrap templates with ready-to-use content samples and run landings like a pro!
Who would benefit from making their landing page template responsive?
Professionally-designed responsive layout is a must for any business kind. Whether you are going to set up a landing for business & services, a personal gallery, or craft a one-page charity site, ensure it has a pixel-perfect, responsive design with Retina-readiness. It would make the project more visitor-friendly with the design and options that fit any screen. No matter what device a user has in their hands, all site components will look professional. Besides, you might also want to check whether your template contains a mobile layout. It makes the needed site sections scrollable from smartphones.
What is the difference between free and premium website responsive landing page templates?
Free website templates are worthy of your attention if found on proven marketplaces. They contain must-have features, like Retina-ready design and SEO, and provide several design solutions with easy-to-edit colors, sizes, forms, etc. On the other hand, premium website landing page templates come with a wider range of available features. Both options allow visual editing with drag & drop. By the way, some freebies also contain modern features, like Parallax scrolling and Lazy Load. The choice depends on your needs and the amount of time you are ready to spend on website development. If you are looking for a unique online presence - pre-designed responsive landing page templates are your all-in-one solution. Try free items if you want to run a minimalist landing with basic features. Here is a selection of free landing page templates with premium features - a nice beginning for those who want to save on website creation.
What plugins do I need to look for inside WordPress responsive landing page templates?
Different websites have different needs, but there is a list of must-checks for any landing requirements. Begin with Elementor builder, which has over 2 million active installations nowadays. It allows quick and intuitive content creation. You would also need WooCommerce as most landings are meant to boost sales and attract new customers. Among the other popular WordPress plugins for single-page websites are:
- Contact Form 7;
- WP Forms;
- Optinog体育首页;
- SeedProd;
- Leadpages, etc.
Modern responsive landing page templates are compatible with these add-ons.
